Webflow is a powerful CMS tool and its most popular drag and drop cms tool.
Sometimes we want to add pagination in our page but Webflow having pagination with page reload and do not provide ajax based pagination .
So today we will learn how can we add custom pagination for a blog section that will refresh section without reloading current page.
We will use Pjax jquery library for this.
So first go to the website and open designer and give id to your blogs section an id, like in this example we will pass "seamless-replace" id to our blogs page section , this section we will refresh through pjax request. Also make sure you have added pagination and your pagination block have class ".w-pagination-wrapper".
Now
so first go to dashboard and go to website settings like below screenshot
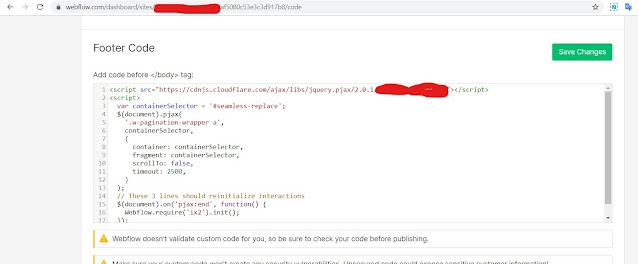
Now click on custom code like below ss
Now go to "Footer Code" and add the below code
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script>
<script>
var containerSelector = '#seamless-replace';
$(document).pjax(
'.w-pagination-wrapper a',
containerSelector,
{
container: containerSelector,
fragment: containerSelector,
scrollTo: false,
timeout: 2500,
}
);
// These 3 lines should reinitialize interactions
$(document).on('pjax:end', function() {
Webflow.require('ix2').init();
});
</script>
now click on save and then click on above Publish button , Do not forget to publish.
Now refresh your front end page and check pagination , it will work :) .



Comments
Post a Comment