Convert website to android and ios application using react native expo webview
If you want to check you can check on github by using below link also dont forget to give star ;)
Source Code: https://github.com/shubham715/react-native-expo-webview-convert-website-to-app
React native is the best choice to create multi platform mobile application , but sometimes we dont want to write a complete application because we already have a web application or a website and its complicated to manage both . So we have a solution for this problem. React native supports webView that makes easy to run any website url like an app natively.
Source Code: https://github.com/shubham715/react-native-expo-webview-convert-website-to-app
React native is the best choice to create multi platform mobile application , but sometimes we dont want to write a complete application because we already have a web application or a website and its complicated to manage both . So we have a solution for this problem. React native supports webView that makes easy to run any website url like an app natively.
What is webview in react native?
In React native, WebView helps to show web content in a native view.
For this tutorial we will use EXPO.
For this tutorial we will use EXPO.
What is EXPO ?
EXPO a set of tools to help you quickly start an app. Expo have many inbuilt components that helps to simplify the development and testing of React Native app.
So please follow the below steps to create a mobile application by using your website url easily
First install nodeJS, react native , EXPO. You can check react native official documents for this.
After successfully installation of above tools we can proceed to next steps
Now open terminal and go to your directory file by using "cd" command.
then run the following command
After press enter , it will create a rn folder and into "rn" folder, expo will install all the required packages.
Now navigate to "rn" folder by using cd command
cd rn
So our react-native application structure is installed and now we will install "Webview by using expo"
Open terminal and make sure you are in "rn" directory
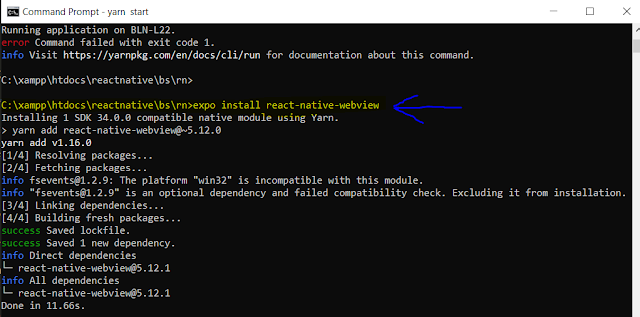
Now run the below command
the above command will install webview package and now we can use it to show our website in webview.
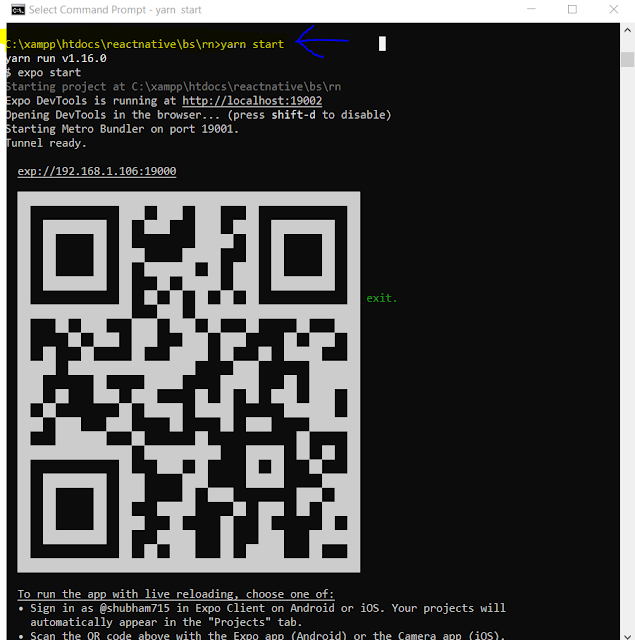
Now in terminal(cmd) run below command
here we installed packages through yarn that's why we are using yarn otherwise you can use expo or npm to start application
When you press enter , the command will give you output same like below screenshot.
Now you can scan qr code using expo app and run application.
Ok so our mobile application is working nice and showing default homepage.
Now open App.js from the root directory of our project and import webview by using below code
Now we need to create view for it and then we need to pass url in it so that url will show in webview.
We can render webview by using below code
I know it looks like difficult and can make you confuse but dont worry here is the full code of App.js file .
Now save the file and check in mobile or in simulator, because we already running expo app and scanned above mentioned qr code so it will show changes instant.
Great our mobile application is ready. There is so much possibilities like preloader , navigation that you can add . So keep try to make it more better.
To create apk or ios app , please follow our tutorial "how to convert react native app to apk file" and "How to convert react native app to ios application" tutorial
Happy Coding Thanks.
Source Code: https://github.com/shubham715/react-native-expo-webview-convert-website-to-app
Related Links:-
Convert website to mobile application
Create a mobile application by using website
Create mobile application using react native
How to use react native Expo Webview
React native webview to load website
Build ios app using webview
Convert website to ios application
Convert website to android application
Build a simple react native app using expo
React native tutorial
So please follow the below steps to create a mobile application by using your website url easily
First install nodeJS, react native , EXPO. You can check react native official documents for this.
After successfully installation of above tools we can proceed to next steps
Now open terminal and go to your directory file by using "cd" command.
then run the following command
expo init rn 'MyWebView'
After press enter , it will create a rn folder and into "rn" folder, expo will install all the required packages.
Now navigate to "rn" folder by using cd command
cd rn
So our react-native application structure is installed and now we will install "Webview by using expo"
Open terminal and make sure you are in "rn" directory
Now run the below command
expo install react-native-webview
the above command will install webview package and now we can use it to show our website in webview.
Now in terminal(cmd) run below command
yarn start
here we installed packages through yarn that's why we are using yarn otherwise you can use expo or npm to start application
When you press enter , the command will give you output same like below screenshot.
Now you can scan qr code using expo app and run application.
Ok so our mobile application is working nice and showing default homepage.
Now open App.js from the root directory of our project and import webview by using below code
import { WebView } from 'react-native-webview';
Now we need to create view for it and then we need to pass url in it so that url will show in webview.
We can render webview by using below code
<WebView source={{ uri: 'https://thecoderain.blogspot.com/'}} style={{ marginTop: 20 }} />;
I know it looks like difficult and can make you confuse but dont worry here is the full code of App.js file .
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { WebView } from 'react-native-webview';
export default class App extends React.Component {
render() {
return <WebView source={{ uri: 'https://thecoderain.blogspot.com/'}} style={{ marginTop: 24 }} />;
}
}
Now save the file and check in mobile or in simulator, because we already running expo app and scanned above mentioned qr code so it will show changes instant.
Great our mobile application is ready. There is so much possibilities like preloader , navigation that you can add . So keep try to make it more better.
To create apk or ios app , please follow our tutorial "how to convert react native app to apk file" and "How to convert react native app to ios application" tutorial
Happy Coding Thanks.
Source Code: https://github.com/shubham715/react-native-expo-webview-convert-website-to-app
Related Links:-
Convert website to mobile application
Create a mobile application by using website
Create mobile application using react native
How to use react native Expo Webview
React native webview to load website
Build ios app using webview
Convert website to ios application
Convert website to android application
Build a simple react native app using expo
React native tutorial


Thanks for posting. Its an Important topic to be read.
ReplyDeleteReact JS training in hyderabad
Hey! This is my first visit to your blog! We are
ReplyDeletea collection of volunteers and starting
a new project in a community in the same niche. Your blog provided us beneficial information to work on. You have done a marvellous job!
React Native Development Company
Reactjs Development Company Texas
In this present era of digitalization, a mobile application is one of the primary necessities for today’s modern-age businesses to stand-out in the industry, including even the top Indian app developers of the market are swapping towards mobile applications rather than the ordinary websites. The applications developed through cross-platform are apparently becoming more prevalent in the market, and React Native is one of the most preferred cross-platform development solutions by the developers as it allows them to preserves native platform compatibilities through react development.
ReplyDeleteHi!
ReplyDeleteThanks for sharing such a nice article in depth. If you are looking for the best React Native App Development Company, QSS Technosoft is one of them.
Inspiring writings and I greatly admired what you have to say , I hope you continue to provide new ideas for us all and greetings success always for you..Keep update more information.. Convert wordpress site to progressive web APP
ReplyDeleteThis is a very interesting web page and I have enjoyed reading many of the articles and posts contained on the website, keep up the good work and hope to read some more interesting content in the future.
ReplyDeleteMobile App Development Company in Dubai
Mobile App Development Company
Mobile App Development Company in UAE
Android App Development Company in Dubai
Great post.
ReplyDeletehttps://form.jotform.com/200303069325040
Thanks for this tutorial
ReplyDeleteYou have mentioned two tutorials to follow next; "how to convert react native app to apk file" and "How to convert react native app to ios application". May you please post their links
Thanks so much
https://thecoderain.blogspot.com/2020/03/solution-your-project-must-have-android.html
DeleteThe number of increasing smartphone users can be seen. There are several other reasons which advocate converting the website into an application, but if you want to know that how to convert a website into an Android app and also you can hire indian app developer, a prominent name in the app development companies of India.
ReplyDeleteMobile apps are playing an important role day to day life and apart from these the rise of on-demand cross-platform app development services it allows creating applications that stand out in the market by applying available resources efficiently .
ReplyDeleteReact Native is a framework for cross-platform mobile app development for iOS and Android. This framework depends on React ideas and, in this way, permits making solid mobile applications. React Native Mobile App Development is viewed as less effective and beneficial. HireFullStackDeveloperIndia React Native Mobile App Development Services have helped clients reach their business objectives on both Android and iOS platforms.
ReplyDeleteConsult today to hire React Native Developers!
Look at the way my pal Wesley Virgin's tale launches in this SHOCKING and controversial video.
ReplyDeleteAs a matter of fact, Wesley was in the military-and shortly after leaving-he unveiled hidden, "self mind control" tactics that the CIA and others used to obtain whatever they want.
These are the same secrets many famous people (notably those who "come out of nothing") and elite business people used to become wealthy and successful.
You probably know how you utilize only 10% of your brain.
That's mostly because most of your brain's power is UNTAPPED.
Perhaps that thought has even occurred INSIDE your own head... as it did in my good friend Wesley Virgin's head around seven years ago, while riding an unlicensed, garbage bucket of a car without a license and in his pocket.
"I'm very fed up with going through life paycheck to paycheck! When will I become successful?"
You've taken part in those questions, isn't it so?
Your very own success story is waiting to start. Go and take a leap of faith in YOURSELF.
Watch Wesley Virgin's Video Now!
Looking to create an app in react native, have a look on benefits of Hire React Native App development company and why its best platform for cross platform app development.
ReplyDeleteAndroid App development company in India Ar App development companyCustom App development companyHybrid App development companyipad App development companyiphone App development companyPhonegap App development company
You do realize that this type of SEO marketing hurts your google rating right? Google is not going to crawl this link and mark it reliable, too smart for that now.
ReplyDeleteThanks for sharing a useful post..! This blog is very important for React Native programmer & developer. Keep sharing further valuable information like this post.
ReplyDeleteBest React Native App Development Service in New York
Top React Native Mobile App Development Companies in New York
Very good! Thanks for these amazing ideas. You provide very informative information about conversion about websites to android and IOS applications by the use of react-native web viewing steps. If you want to gain more knowledge about how to react-native works.
ReplyDeleteThanks for sharing such information.
ReplyDeleteNative mobile application development
React Native App Development
Thank you so much for sharing such an awesome blog...
ReplyDeleteMagento enterprise Integrations, Salesforce, Netsuite, Microsoft Dynamics
Microsoft Development services
Dot NET development services, ASP.NET, C#, C Sharp, Microsoft SQL server
amazon web services company
amazon web services in hyd
google cloud services in hyd
Are you searching for Website Development service in USA ?Digital veloce is one of the Website Development service in USA .Our customized services range from Website development and designing to mobile apps and internet marketing. We are offering the best web development services in the US at an reasonable price. Visit Website - http://www.digitalveloce.com Call Now- +91-8920928177
ReplyDeleteGreat post.
ReplyDeletehttps://forums.perforce.com/index.php?/user/13732-salimahsadadantar/
Thanks for sharing this wonderful information for converting website, android and ios application using react native expo. This will helpful every react native application development company
ReplyDeleteThank you for sharing your blog. This is a very informative blog to mobile app development.are you intrested to covert website into Mobile app? Follow this:- Top Mobile App Development Company
ReplyDeleteThis is the most junk article I have ever read, it absolutely provide nothing
ReplyDeleteSorry to hear that , may be you need to learn programming first then only you can understand. btw happy coding :)
DeleteHere is the super extra 20x fast server and cheap best and cheapest web hosting service to grow your big and small business on all search engine & get more sales or traffic, 70% blast discount, 24 hour live chat support.
ReplyDeleteGreat post.
ReplyDeletehttps://forum.squarespace.com/profile/225034-salmanhalabi/?tab=field_core_pfield_1
Nice article you have posted here.Thank you for sharing this information.Share more like this.
ReplyDeleteAndroid Training in omr
RPA Training in Chennai
Software testing training in Tambaram
Dot Net Training in Velachery
Web Designing Course in T Nagar
Spoken English Classes in Velachery
German Classes in T Nagar
SEO Training in OMR
AWS Training in Velachery
Python course in Tambaram
ReplyDeleteVery help full blog, for sharing content and such nice information for me. I hope you will share some more content about. Please keep sharing! IOS App Development Services
Really awesome blog! Your blog is really useful for me and Thanks for sharing this informative blog.Web Development Company in Bangalore | Bangalore Web Design Companies | Top Web Design Company in Bangalore
ReplyDeleteReally a Helpful blog. Here you have clearly explained about how to convert website to android and ios application using react native expo webview. React Native platform is one of the most preferred cross-platform development by the developers. If you have questions regarding React Native Services reach out Way2Smile Solutions Website Development Company in Chennai
ReplyDeleteGreat post.
ReplyDeletehttps://clyp.it/user/qhh3btkq
Great post.
ReplyDeletehttps://weheartit.com/arenaanimationkolkata
There are more benefits of react native development frameworks and react native app developers have extensive knowledge to build user friendly application with cost effective solutions.
ReplyDeleteGreat information. Thanks for sharing.
ReplyDeleteBest Freelance React Native App Developer
Are you looking for React Native Development Service or want to grow your existing team of experts to create multi-platform User Interfaces for both iOS & Android? React-Native is the most preferred JavaScript framework for building cross-platform application development. To Hire React Native Developer who will deliver the most value to your app development team, you should be prepared to recognize whether they maintain the needed skills, both professional and interpersonal.
ReplyDeleteHire Full Stack Developer to get an excellent one-stop software solution for your Web or Mobile App Development. Get a Free Quote For Your Reliable Front-end or Back-end Solutions.
HireFullStackDeveloperIndia is one of the best Mobile App Development Company in Jeddah that develop a client's dream app idea into a powerful mobile application. They create mobile apps for a variety of handheld devices that are responsive enough to adapt to changing market trends. They are well versed in developing mobile apps for Android, iOS, iPad, and Windows that satisfy your app requirements with value for money and prompt service.
ReplyDeleteBest Web Design Company in Lebanon delivers stunning and functional websites that resonate with the people interacting with them. They will discover the tiered content support levels by following the process and including it in the website design. Their motive is the global growth in the web development domain by rendering effective services and solutions.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteCheck out the top reasons why businesses should hire a React Development Agency to build their web or mobile application. Zazz is a premier ReactJS Development Company. For more information please visit the website.
ReplyDeleteBeautifully Explained. For the past few days I was researching on this topic but could not find any reliable source. Finally I am able understand the basics all thanks to you. Keep up the good work. If you want to enquire about React Native App Development Companies, I can help you with that.
ReplyDeleteThis post is so insightful and gives me a very nice piece of knowledge about the subject. I visited your blog for the first time, but I was really impressed. Continue posting as I will come every day to read it.
ReplyDeletebest react native app development services in UK
Thanks for sharing such amazing content which is very helpful for us. Please keep sharing like this. Also check for Mobile Apps Development using React Native or many more.
ReplyDeleteExcellent Blog, I like your blog and It is very informative. Thank you
ReplyDeleteRPA Online Course
Pega Online Course
what a great blog thank you so much for sharing.
ReplyDeleteApp development company in chennai
mobile app developers in chennai
website development company in chennai
website Re-design in chennai
This blog likely provides a tutorial on converting a website into an Android or iOS application using React Native and Expo WebView. It may offer step-by-step instructions and code examples for creating a mobile app that displays a website using WebView. A valuable resource for developers looking to transform web content into mobile applications using these technologies. If you are looking forward to Hire Node js developers, we will gladly help you.
ReplyDelete