How to run Cronjob or Schedule tasks in Plesk Panel Windows
Cron job or Schedule Tasks
Cron job and schedule tasks both are same functions that runs a script periodically. Both mostly use to hit an url with a time interval for example we want to deactivate users account after 1 month of registration in our website, So for this type of task we need to schedule a script so that script will run everyday on a certain time and check if user registration is expired or not and if its expired , then users account status will update.
Difference between Cronjob and Schedule Tasks
Cronjob mostly run scripts on linux servers in the terminal but Schedule Tasks gives us option to hit an url , run a PHP script or run a command etc.
How to schedule tasks in plesk panel
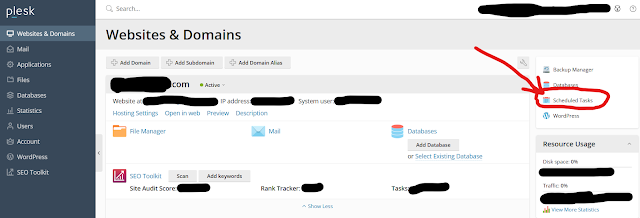
First login to your plesk panel and in the right bar you can see Schedule tasks option like below screenshot
Then Click on Add Task button to schedule a cronjob task in Plesk panel
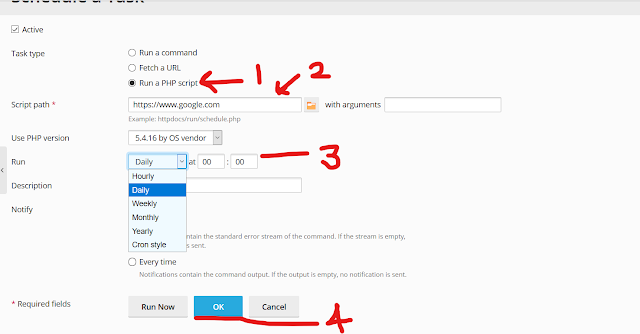
Now you will see a screen like below.
Here for this tutorial we will hit an url to run a script.
1. So first select Fetch a URL as Task type
2. Then enter a url that you wants to hit
3. Now select when you want to run script like Daily, Weekly, Monthly, Yearly or custom.
and also you can set time with it like if you want our script should run at 10 am daily then you can enter 10 in first box and 00 in second box.
4. Now if you want to test it then click on run and if you want to save it then click on OK and your cronjob/ Schedule task will run automatically based on your time interval.
NOTE: Make sure our schedule task status is "Active"
Thanks for reading :)
Related Links




Comments
Post a Comment