SOLUTION: How to Deploy and run react app on godaddy vps or shared hosting without root access
Today we learn how to run react app on vps server or shared hosting.
Main issue with godaddy servers is they do not provide you root access also they do not support node js by default, so its not good choice for latest technologies app like react apps.Ok but no issue we have a solution to install node without root access in vps or shared hosting of godaddy.
So keep follow below steps to run react app in godaddy servers or any shared hosting server
FOR VPS SERVER USERS
for vps users please create your server first and create a cpanel and connect a domain with that, to connect domain go to dns management and change default name servers to your domain server like ns1.yourdomainname.com and ns2.yourdomainname.com
now point your domain to the hosting by changing nameserver details in your domain configuration.
--------------------------------------------
NOW THIS STEPS ARE SAME FOR BOTH VPS AND SHARED HOSTING USERS
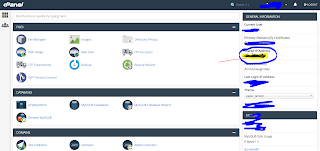
Login to cpanel and copy the public ip address that you can find right side of the cpanel
now if you are in windows then download putty software and install it
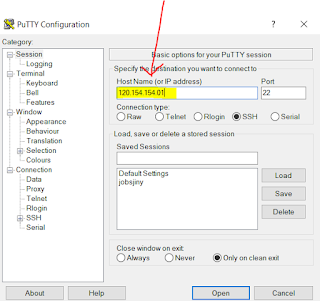
After open it , pass public ip that we have copied before same like below screenshot
Now it will connect through terminal and will ask for username and password that you need to enter cpanel username and password.
After that please run below commands to install node and npm thorugh nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
Then run below command to install node on godaddy vps or shared hosting.
nvm install 10.14.0(or you can change node version according to your requirements)
Note: After running above command run below command
nvm --version
if you getting error like "nvm command not found" then close terminal and connect server through putty again.
now again go to public_html and try to run nvm --version command and this time it will show you version
Now upload your all react app files on root folder(in public_html) or in sub folder where you want to run it
Now on public_html root check that htaccess is exist or not , if its not exist then create a new file .htaccess and put below code
RewriteEngine on RewriteRule (.*) http://localhost:3000/$1 [P,L]
Now you can run below commands to install dependencies
npm install
or if your dependencies are already exist then you can run below command
npm start
this command will start your development server that you can check on your domain now your react app is running
NOTE
If its showing error like react-start not found then you should install react
npm install react-scripts --save
Now again run npm start
Now your app will be successfully run
NOW ABOVE APP WILL RUN ONLY UNTIL YOU DO NOT CLOSE PUTTY TERMINAL BECAUSE ITS IN DEVELOPMENT MODE
TO RUN APP IN PRODUCTION MODE , PLEASE FOLLOW BELOW STEPS
How to setup react for production
Now we will build our app for production by running below command
npm run build
now go to build folder
cd build
now run below command
npm install -g serve
now run this command
serve -s build
Thats it :) . Now you can close putty terminal also , your app will work without it.
Thanks for the reading
Related Links
install nodejs on godaddy shared or vps server
run react app on godaddy server
godaddy node js issue solution
node js react app install without root access
godaddy without root access install npm packages



Do this hack to drop 2 lbs of fat in 8 hours
ReplyDeleteOver 160k women and men are using a easy and SECRET "water hack" to lose 1-2lbs every night in their sleep.
It's very simple and it works on everybody.
Here's how you can do it yourself:
1) Go get a clear glass and fill it with water half full
2) Proceed to learn this proven HACK
so you'll be 1-2lbs lighter when you wake up!
Your Affiliate Profit Machine is waiting -
ReplyDeleteAnd making money online using it is as simple as 1--2--3!
This is how it works...
STEP 1. Input into the system what affiliate products you want to promote
STEP 2. Add PUSH BUTTON TRAFFIC (it takes JUST 2 minutes)
STEP 3. See how the system grow your list and upsell your affiliate products for you!
Are you ready?
Click here to check it out
Thank you, I'm new for vps hosting.
ReplyDeleteThanks for sharing the article with us. Such a piece of informative information. To get vps hosting to visit the link.
ReplyDeleteGreat Post, Thanks for sharing such a wonderful inforamtion.
ReplyDeleteReact JS Online Training
React JS Online Course
React JS Online Training in chennai
Will this technique work on any hosting type?
ReplyDeleteYes
DeleteExcellent blog, you gave very useful information about Linux Shared Hosting in it. Thanks and keep posting.
ReplyDeletethis is a very nice post and very informative, thanks alot for sharing keep it up..
ReplyDeleteBest Linux Shared Hosting in USA
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. Web Hosting
ReplyDeleteThanks for sharing this wonderful information. I too learn something new from your post..
ReplyDeleteReact JS Training in Chennai
ciogamedi1978 Curtis Bethea https://wakelet.com/wake/fUG6Y9wiJqx0pLg6lubyN
ReplyDeletescisoggata