How to install React native expo in windows
Hello today we learn how to install react native expo-cli in windows system.
ExpoExpo-CLI is a React Native tool that creates a development server on local so we can create react native apps and run locally for testing.
Please follow below steps to install expo-cli on your local server:-
1) Install Node JS
ExpoExpo-CLI is a React Native tool that creates a development server on local so we can create react native apps and run locally for testing.
Please follow below steps to install expo-cli on your local server:-
1) Install Node JS
To create and run react native apps, we need NodeJS . You can check our other tutorials to learn how to install node JS. Here we will focus on Expo.
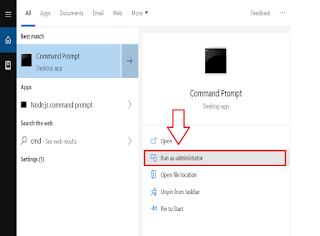
2) Open Terminal as administrator
3) Run the below command
npm install -g expo-cli
The above command will install expo globally and you can access expo by using >expo in command prompt(CMD).
If you face any issue like "expo is not recognized as an internal or external command,operable program or batch file." then click here.
I hope it will be helpful for many readers. Thanks :)

Your Affiliate Money Making Machine is ready -
ReplyDeletePlus, making profit with it is as simple as 1---2---3!
Here's how it works...
STEP 1. Choose which affiliate products you want to push
STEP 2. Add some push button traffic (it ONLY takes 2 minutes)
STEP 3. See how the system grow your list and up-sell your affiliate products all for you!
Are you ready to make money ONLINE?
Check it out here
monsvenForyo_Baltimore Carlos Boylan https://wakelet.com/wake/xOdGJu-M8CVdjKRV5fsMr
ReplyDeleteriwhigile
Wteobafasdzu_1997 Corey Pickell Corel VideoStudio Pro
ReplyDeleteAvid Pro Tools
Dr.Web Security Space
viarigsejee
Upaumenlu_n Tim Beard
ReplyDeleteprogram
quehattiber