Install MongoDB on linux?(Latest Version)
In this tutorial we will explain how to install MongoDb on linux ubuntu or mint. here we are installing latest version of MongoDb but you can install any version .Here we have 3 sections for this tutorial .
1) Install MongoDb
2) Common Issues and errors during installation
3) Test MongoDb Server
So keep follow the below steps to install MongoDB.
1) Download MongoDb
To download mongodb , first go to the mongodb.com and browse download page or you can directly go to the https://www.mongodb.com/download-center page and download the appropriate version according to your OS.2) Now after download it , copy the zip file and create a folder "mongo" in home directory and paste it into it and extract it . now create a new folder "mongo-data" to store database in it. here we are changing our default database storage folder so our data will be save in this directory. After this our directory structure will look like
Home -mongo -bin(folder) GNU-AGPL-3.0(default file) LICENSE-Community.txt(default file) MPL-2(default file) README(default file) -mongo-data
3) Now navigate to bin directory by using following command:-
cd mongo/bin
4) In bin directory there is "mongod" file, to run mongodb server, we need to run mongod file .I'll use ./ to run a file in the current directory. also, we will pass our dbpath as an argument .The dbpath argument will be our mongo-data directory. here we will use ~ (the tilde) to navigate to the home directory, and then to /mongo-data, as shown here:
./mongod --dbpath ~/mongo-data
If you facing any issue to run your mongodb server then check below common errors for solution
PROBLEM-1
SOMETIMES ITS SHOW PERMISSION ERROR SO IF YOU FACING ANY ERROR LIKE THAT THEN YOU SHOULD TRY TO RUN COMMAND WITH SUDO.
sudo ./mongod --dbpath ~/mongo-data
PROBLEM-2
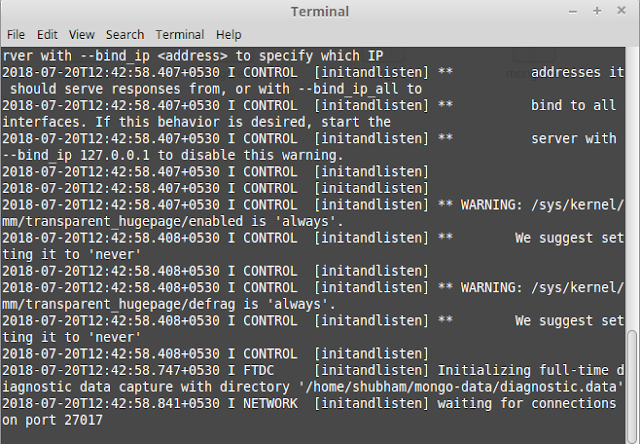
If your terminal now showing "Waiting for connections on port 27017" that means your server is running. and if its showing error like "SERVER ALREADY RUNNING" then run the following command:-
sudo killall -15 mongod
this command will kill all running server of mongodb and now we can run our server. now run the following command
sudo ./mongod --dbpath ~/mongo-data
Now your terminal will show "waiting for connections on port 27017". Now your server is running and you can connect it with your front end application.
TEST MONGODB SERVER
To test our new server , open a new console in the same bin directory and run the below command and press enter.
/.mongo
Now our console connected to our mongodb database server and now we can start running some commands.
For testing we can access db.Test and call .insert to insert a Test record. run the following command
db.Test.insert({text: 'mongodb tutorial'})
console will return
WriteResult({ "nInserted" : 1 })
Now run
db.Test.find()
and now your console will return
{ "_id" : ObjectId("5b517204d44d9d2f04ebad61"), "text" : "mongodb tutorial" }
Your console will be look like below screenshot
Congrats, Your MongoDb Server is configured and running successfully. 🙂🙂🙂
Related Links
Step by step installation of mongodb Linux
How to install mongoDb on linux debian
MongoDb Tutorial
Run MongoDb Commands from console
Simple Steps to install MongoDb on linux
MognoDb installation
Learn MongoDb with linux



Comments
Post a Comment